Come creare un nuovo tema per Magento
Chi viene da un mondo differente da quello di Magento può trovare parecchie difficoltà nella realizzazione di un tema personalizzato.
In questo articolo cercherò di dare dei consigli di partenza per approcciarsi in modo corretto nella realizzazione del tema o “design” come viene chiamato in Magento.
Struttura di base
Magento ha una struttura di base leggermente diversa rispetto a tanti altri cms. Mentre solitamente si è abituati a trovare una cartella “themes” da qualche parte, magento possiede due cartelle distinte:
- app/design/frontend/ per la parte strutturale
- skin/frontend/ per gli stili, i file js e le immagini
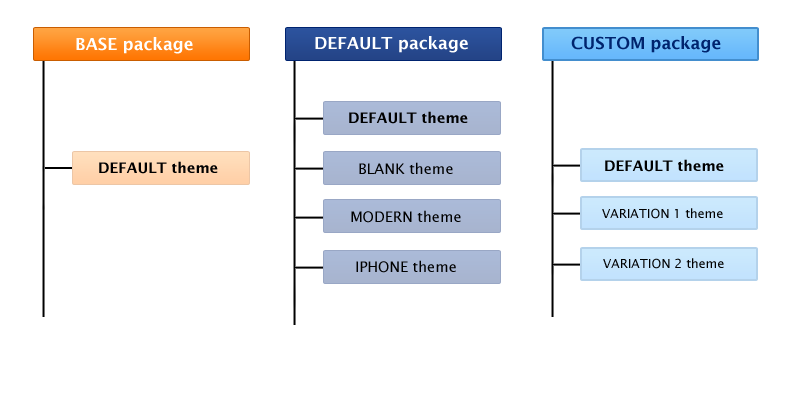
Entrambi i percorsi offrono una struttura particolare, riepilogata in questo schema:
La prima cartella che troviamo rappresenta il “design package” cioè il pacchetto che contiene un intero “aspetto” grafico; dentro queste cartelle possiamo trovare poi una o più cartelle che rappresentano i temi e le diverse varianti (chiamati appunto semplicemente “design“).
Funzionamento di base
La struttura sopra descritta può sembrare a prima vista un pò complessa e dispersiva, in realtà permette una gestione ben organizzata del tema in modo da facilitarne l’aggiornamento e il caricamento nella cache.
Magento, una volta impostato un certo tema, carica tutti i file presenti nella cartella del design omonimo. Se non li trova li cerca in default, del medesimo package; se nemmeno lì trova i file di cui ha bisogno li prende dal pacchetto base. Prendendo come esempio sempre lo schema sopra riportato, facciamo l’esempio di un Magento che abbia impostato il design “Variation Theme 2”. Magento caricherà quindi tutti i file che gli servono per il frontend da quella cartella; quelli che mancano, andrà poi a ricercarli nella cartella “default” del medesimo package design (“Custom package”); infine i file che ancora mancano all’appello magento li andrà a recuperare dal package “base” alla cartella “default”.
E’ facile intuire come la cartella “base” sia appunto la base di tutto ciò che viene mostrato nel frontend. Ogni singolo blocco o funzione di magento possiede un proprio file di tema specifico, percui un tema completo dovrebbe avere oltre 600 file. Fortunatamente grazie a questo sistema il tema personalizzato avrà al massimo qualche decina di file, solamente quelli necessari a far cambiare aspetto al frontend. Questo stratagemma permette quindi di aggiornare Magento in tutta tranquillità perché il cambio di versione di un aggiornamento muterà solo la cartella “base” e non le altre personalizzate. In questo modo aggiornare il proprio tema sarà estremamente semplice dato che i file da controllare e adattare saranno pochissimi.
Template, Layout e locale
Magento suddivide la parte strutturale del frontend in tre parti principali: layout, template e locale. Il primo, scritto in linguaggio xml, si occupa di organizzare i blocchi formando quindi lo scheletro di organizzazione delle varie parti e delle funzionalità; il template invece contiene le funzionalità php e l’html vero e proprio (un mix di php e html e per questo con estensione .phtml); locale invece contiene i csv di traduzione per stringhe specifiche del tema che non sono contenute nella normale localizzazione della piattaforma.
Come procedere
Per creare un tema è chiaro che NON SI DEVE MAI copiare l’intera cartella base altrimenti la suddivisione e l’organizzazione che offre magento risulterebbe vana (per non parlare di eventuali aggiornamenti dove necessitano di essere controllati centinaia di file).
Per agevolare gli sviluppatori, il team di sviluppo ha pensato bene di offrire alla comunità un tema pulito e privo di qualsiasi personalizzazione grafica; la trovi già nella tua installazione: il percorso è default/blank/.
Per creare quindi il proprio tema personalizzato la prima cosa da fare è creare le directory corrette. Ad esempio:
- app/design/frontend/mytheme/default/template
- app/design/frontend/mytheme/default/layout
- skin /frontend/mytheme/default/
Al loro interno devi quindi inserire il contenuto delle directory di blank, sia di app che di skin.
Terminata anche questa parte, non ti resta che impostare il tuo nuovo tema da backend:
System-> Design -> Add design change
e impostare il design appena creato (Ricordati che durante questa fase la cache di Magento deve essere disabilitata!!).
Ora sei pronto per personalizzare il tuo nuovo tema!
Hai incontrato difficoltà nel creare il tema con questa guida? Lascia un commento!





Ma il contenuto delle directory di blank va inserito nella cartella default del mio custom package(del mio tema personalizzato), giusto?
giusto
Ciao. intanto ti faccio i complimenti per i tuoi articoli, davvero utili e interessanti!!!
Sto provando a personalizzare un template andando a modificare solo i file css ma non riesco a vedere in tempo reale le modifiche che apporto sul browser, neanche con la cache di magento disattivata. Ho provato ripulendo ogni volta i dati di navigazione del browser e tutta la cache di magento, ma nulla..dove sbaglio?
Se hai già ripulito cache e tutto, è probabile che tu stia modificando il file sbagliato 😛
Ciao, il file in questione è style.css (sto cercando di modificare il tema modern sotto la cartella default) e penso proprio che sia corretto. Probabilmente sbaglio nell’impostazione: sistema>configurazione>desisg>nome pacchetto: “default” e in skin (Immagini e skin): “modern” così si vedono le modifiche anche se pensavo che dovessi inserire “modern” sotto predefinito. Grazie cmq della tua disponibilità.
Se devi usare il tema modern ok, se invece stai creando un nuovo tema, devi riposizionare tutto in modo che il percorso sia design/frontend/nometema/default/.
A prescindere da ciò, controlla dal browser se il percorso del file coincide. In alternativa potrebbe essere la cache :/
Ok..Grazie mille…sei molto gentile!!!